Als Designer ist es wichtig, eine Website mit hochauflösenden Bildern und auffälligen Schaltflächen zu füllen. Aber was du nicht siehst in den Zwischenräumen, ist genauso wichtig.
Beim spacing geht es darum, strategisch leeren Raum zwischen Elementen in deinem Design zu schaffen. Er gilt als eines der wichtigsten visuellen Prinzipien im Webdesign. Intelligent eingesetzter Abstand hilft Designern, den Fokus auf Elemente zu lenken, die die Gesamtabsicht einer Website ergänzen. Du kannst beispielsweise die Aufmerksamkeit auf eine CTA-Schaltfläche lenken, indem du Platz zwischen ihr und anderen Elementen lässt, anstatt sie zwischen dem Inhalt zu begraben. Die Abstände verbessern auch die Zugänglichkeit und die Navigation, da die Benutzer weniger abgelenkt werden und die Schriftarten leichter zu lesen sind. Was ist das Box-Modell? Für Webdesigner ist die Schaffung von Raum mit einer detaillierten Entscheidungsfindung verbunden - für jedes Element müssen Abstände und Platzierungsparameter festgelegt werden.
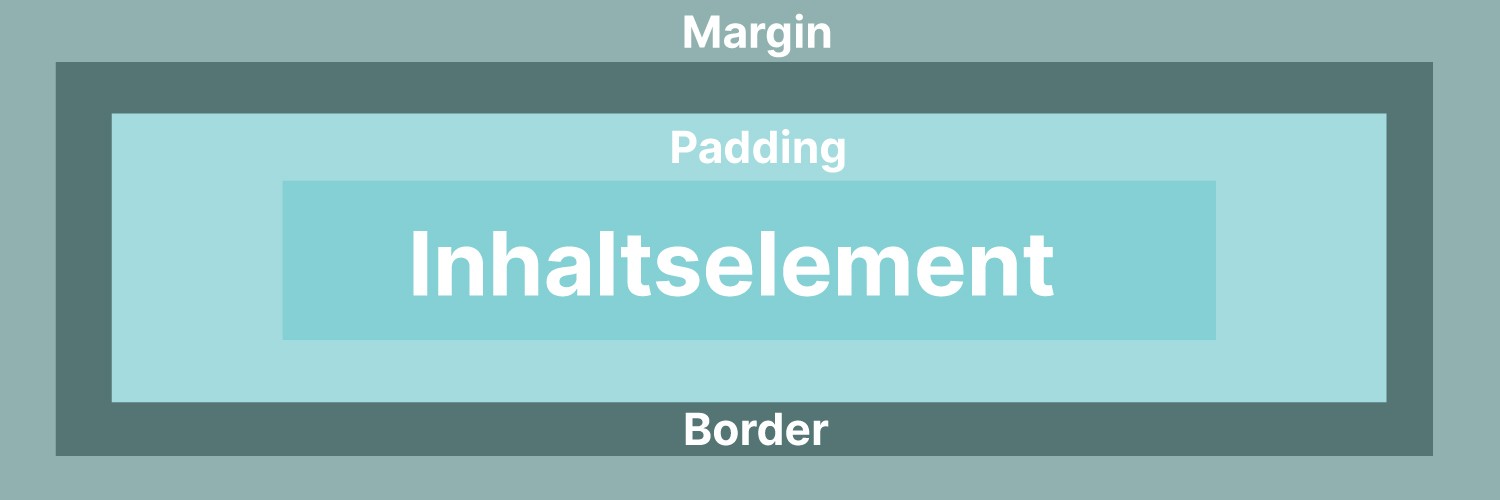
Das Box-Modell behandelt jedes Web-Element als Box, die von anderen Containern umgeben ist oder in diesen platziert wird. Jeder Website-Inhalt, von CTA-Schaltflächen bis hin zu Menütiteln, existiert in einer eigenen anpassbaren Box. Dieses Modell gibt dir ein nützliches Maß an Kontrolle über den positiven Raum eines Elements, wie viel Platz dieses Element in seinem Container einnimmt und wie nah andere Designelemente sind.

Inhalt: Hier befindet sich ein Element (z. B. ein Bild, eine Schaltfläche, ein Textabschnitt).
Padding: Das Padding ist der Bereich um den Inhalt. Um zu verstehen, wie notwendig dies ist, denke einfach an einen Button. Diese Elemente haben in der Regel eine Hintergrundfarbe, die sie von anderen abhebt und einen zusätzlichen Kontrast zum Text im Inneren bietet. Ohne Padding stößt der Text an die Ränder und sieht unleserlich aus. Das Padding gibt der Hintergrundfarbe und dem Inhalt den nötigen Raum, um sich abzuheben.
Border: Der Rahmen umgibt den Inhalt mit einer Kontur, um ihn weiter hervorzuheben. Wenn du alles mit einem Rahmen versehen, entsteht eine chaotische, mit Kästchen gefüllte Website, daher bleiben die meisten Rahmen unsichtbar. Füge Rahmen nur zu Elementen hinzu, die du hervorheben möchtest, wie Menüs oder Schaltflächen.
Margin: Dies ist der negative Raum außerhalb des Rahmens, der festlegt, wie weit das Element von anderen Elementen entfernt ist. Die Ränder variieren je nach deinen Zielen erheblich. Eine einzelne CTA-Schaltfläche kann einen beträchtlichen Rand erfordern, um sie hervorzuheben. Eine Option in einem Dropdown-Menü benötigt möglicherweise keinen oberen oder unteren Rand, damit das Element neben anderen Optionen eingebettet bleibt.
Spacing ist nicht unbedingt weiß oder neutral. Weiß und Off-White sind gängige Farben, aber die Farbe des elementfreien Raums hängt von der Farbpalette deiner Website ab und davon, was am besten zu den einzelnen Elementen passt.
Bei den Abständen geht es nicht nur um Bilder und Grafiken, sondern auch um die Typografie. Achte auf die Abstände zwischen Buchstaben und Wörtern sowie auf den Platz, den verschiedene Schriftarten bieten.
Denke daran, wie Besucher eine Website betrachten. Elemente mit höchster Priorität, wie z. B. CTAs, verdienen mehr Aufmerksamkeit, also gebe diesen zusätzlichen Platz, um Ablenkungen zu verringern und die Wahrscheinlichkeit zu erhöhen, dass Besucher diese auch wahrnehmen.